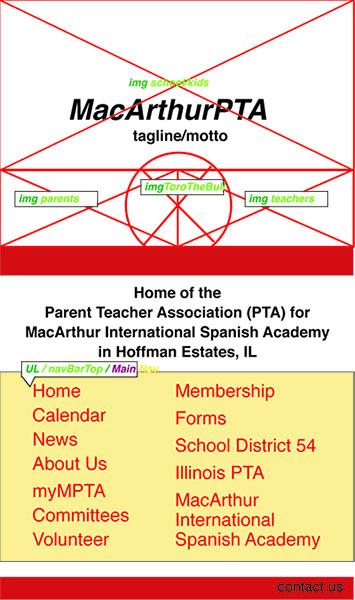
Case Study: 2014 MacArthurPTA Mobile Site
Complete overhaul of existing community-driven website to add Wordpress interactivity and make content editing available to select individuals.

PHP Site to Wordpress or Drupal with Mobile-First Capability
Selected as a solutions for a community-driven PTA web site, the new design was targeted toward emphasizing distributing content editing directly to the owners of the material. This was to restore the original functionality of the web site before major security concerns required closing of the content areas to remote login.
Go to Case Studies page to learn more